Using the Text Editor
Toolbar
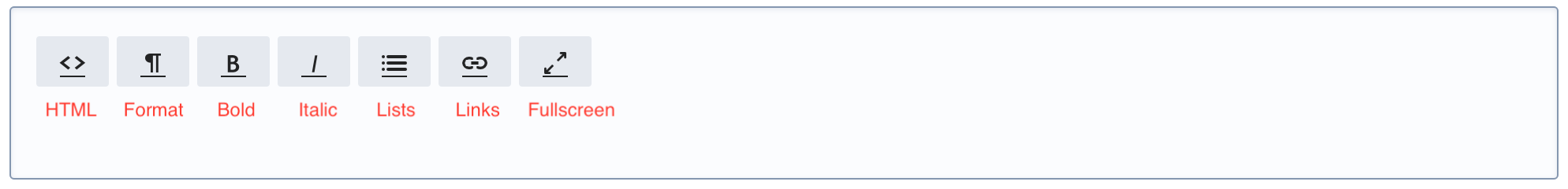
An entry contains several different types of fields; the text area field type enables you to format text. You can identify these areas by the presence of the toolbar shown in the figure below. The toolbar contains seven blocks that styles or formats content. If you hover your mouse over any toolbar icon, the icon will display its name, hinting to its function.

HTML
Clicking this icon enables you to see the HTML markup for the copy. Please use this option only if you have experience with HTML. You are not able to add classes, style, or other attributes to uniquely identify the HTML element. You can add your own standard element tags, such as <p>, <div>, <h2>, etc.
Format
This block is used to format your Headers and body copy. You should always start with Heading 2. Normal Text should fix text that is not formatted correctly, should you have copy and pasted from another source.
Bold
Makes text more prominent to the reader.
Italic
You can italicize a word in a sentence when you want to emphasize it.
Lists
Creates a bullet point or ordered list. To create a list sub-item, select indent, to return to the main list level, select outdent.
Links
This icon will add a link to your text. You can either link to another program, link to an image, or insert a link to another website. When linking to another program or external webpage, be sure to select the text you wish to use as your link before clicking the icon.
- Select
Link to an entryif you would like to link to another program on GOML. You will be asked to select an entry item from a dialog. - The
Link to an assetshould not be used because you have not been assigned permissions to view or upload new image assets. - Select
Insert Linkto create a hyperlink to an external website or email address. Please check theOpen link in new tabcheckbox as this is considered best practice for hyperlinking to external sites. - Select
Unlinkto remove a hyperlink without deleting the text.
NOTE: When adding an email address, there is no need to add mailto:. The site will recognize the email address and add the modifier accordingly.
Fullscreen
This block will expand the body copy block the entire width of your screen.
